Expo Barcode Scanner for React Native
Integrate fast and reliable barcode scanning into your React Native Expo apps with the Scanbot Expo Barcode Scanner SDK. Enjoy seamless cross-platform functionality on iOS and Android, all from a single React Native codebase.
Trusted by 300+ global
industry leaders

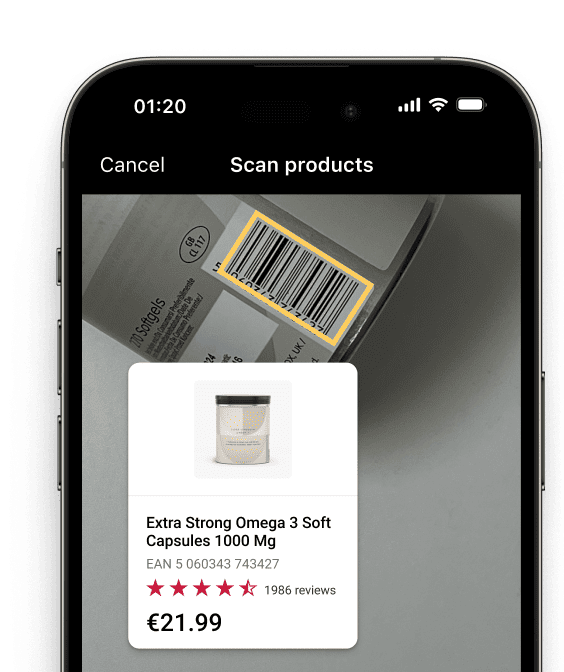
Real-time AR feedback
With the Scanbot Expo Barcode Scanner SDK, you can display key product information directly within the camera view while scanning, creating a more intuitive user experience.

Barcode scanning in challenging conditions
The Scanbot Expo Barcode Scanner SDK is engineered to handle difficult real-world scenarios, including:
- Damaged QR codes
- Low-light environments
- Tiny or distant QR codes
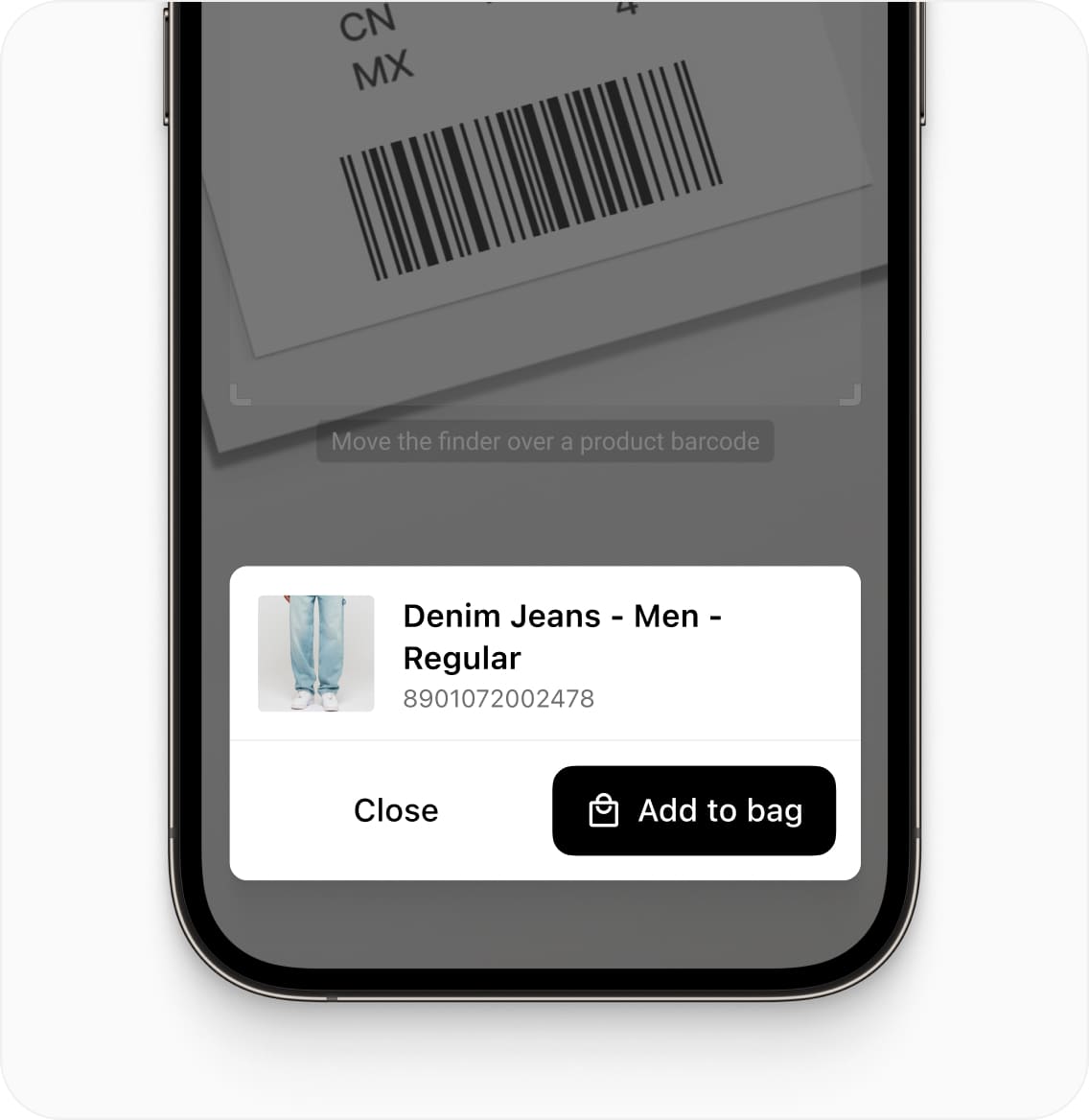
Customizable UI components
Our Ready-To-Use UI components cover all barcode scanning scenarios and are highly customizable.
Fast.
Very fast.
Every scan happens in
Add a fast and reliable barcode scanner to your Expo app
The Scanbot Expo Barcode Scanner SDK makes it easy to integrate powerful barcode scanning capabilities into your React Native Expo applications. Whether you’re developing for iOS or Android, a single React Native codebase ensures consistent performance and efficient development workflows.
Our SDK supports key barcode formats like QR codes, PDF417, and EAN, making it suitable for industries such as retail, logistics, healthcare, and manufacturing. With customizable UI components, you can provide a seamless scanning experience while adapting the design to your app. The SDK also excels in tough environments, ensuring reliable performance even with damaged or poorly lit barcodes.
Using Expo’s framework and Scanbot SDK, you can implement barcode scanning features with minimal setup. Integration can be completed in less than an hour, with detailed documentation and integration support available. Check out our comprehensive, step-by-step tutorial that guides you through the entire process of integrating the React Native Barcode Scanner SDK into your Expo project. Need help? Our expert support team is ready to assist via Slack, Microsoft Teams, or email.
Technical requirements
The Scanbot React Native Barcode Scanner SDK requires:
- React Native Version: 0.68 or higher
- Platforms: iOS 13.0+ and Android 5.0+ (API Level 21+)
- Hardware: A rear-facing camera with autofocus
- Architecture:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64, x86_64
Features
Discover common React Native Expo Barcode Scanning use cases
See how the scan modes of the Scanbot React Native Barcode Scanner can improve your workflows.
-
Single Scanning
Ideal for apps in retail or inventory management, the Expo Barcode Scanner lets users quickly and accurately scan single barcodes, boosting efficiency.
-
Batch Scanning
-
Multi Scanning
-
Find & Pick
-
Scan & Count
-
Barcode Vision

How to Integrate the Scanbot Expo Barcode Scanner SDK
The Ready-To-Use UI (RTU UI) is an easy-to-integrate and highly customizable high-level UI component that can handle most barcode scanning use cases and tasks.
The design and behavior of this component are based on our many years of experience as well as the feedback from our SDK customers.
Although the main idea of the RTU UI is to provide simple-to-integrate and simple-to-configure components, its customization capabilities are numerous and should suit most of your needs. To achieve an even higher degree of customization, you can implement a custom UI and business-logic using our Native Components.
Import
To use the RTU UI component please import startBarcodeScanner function and all related configurations and results from react-native-scanbot-barcode-scanner-sdk/ui_v2.
Example:
import { startBarcodeScanner, BarcodeScannerConfiguration } from 'react-native-scanbot-barcode-scanner-sdk/ui_v2';
RTU UI v2 Default Configuration
// Create the default configuration object.
const config = new BarcodeScannerConfiguration();
// See further customization configs...
const result = await startBarcodeScanner(config);
Returns
result.status–OKIf the scanning is completed,CANCELEDif the user has canceled the operation (tapped on the “cancel” button).result.data?.items– Optional List of recognized barcodes as items. See the barcode item structure below.
Barcode item structure:
type– Recognized barcode symbology.count– Number of recognized barcodes of this symbology and value.text– Recognized value of the barcode.textWithExtension– Recognized barcode value with extension (if available).rawBytes– Representation of the raw data that is contained the recognized barcode.parsedDocument– The parsed known document format (if parsed successfully).
Frequently Asked Questions
What are the key requirements for the Scanbot Expo Barcode Scanner SDK?
The Scanbot Expo Barcode Scanner SDK requires:
React Native Version: 0.68 or higher
Operating System:
- Android: 5.0 (API Level 21) and higher
- iOS: 13.0 and higher
Hardware: A device with a rear-facing camera with autofocus
Supported Architectures:
- Android: armeabi-v7, arm64-v8a, x86, x86_64
- iOS: arm64 (physical devices) and x86_64 (simulators)
These requirements ensure compatibility with both iOS and Android platforms, allowing for smooth barcode scanning in React Native applications.
Can I use the Expo Barcode Scanner SDK offline?
Yes, the Scanbot Expo Barcode Scanner SDK works fully offline. All barcode data is processed locally, ensuring privacy and reliability even in areas with no internet connection. This is ideal for industries like healthcare, logistics, and retail, where data privacy is critical.
Is there a free trial for the Scanbot Expo Barcode Scanner SDK?
Yes, we offer a 7-day free trial. Request a trial license on the Scanbot SDK trial page to test all the SDK’s features.
How customizable is the UI of the Expo Barcode Scanner SDK?
The Scanbot Expo Barcode Scanner SDK provides flexible UI customization options. You can modify the scanner’s overlay, button styles, sounds, and more to align with your app's design. If you need further customization, you can also use our Classical Components for full control over the UI layout.